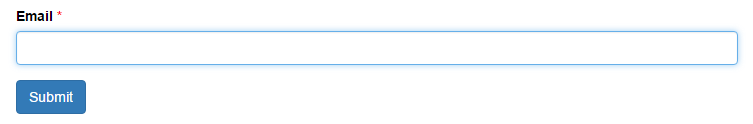
This tutorial will teach you how to customize the the focus color and drop shadow in a Bootstrap form field. By default, a Bootstrap form field is blue with a drop shadow and looks like this when it is in focus:

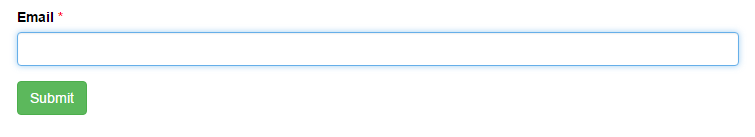
Overall, this is a pretty clean modern look. However, it can look out of place if your site uses a different color palette or aesthetic vibe. For example, suppose you're using a green submit button via .btn-success:

Suddenly, the blue looks out of place. Moreover, the drop shadow on the input is not really consistent with the flat ...
This tutorial will teach you how to add a date picker to your form using open source tools. A date picker is an interactive dropdown that makes it easy to choose the date from a calendar instead of typing it manually. It's a great way to avoid user errors because you can see the corresponding day of the week for each date. Plus it gives your form a little extra interactive shine!

We'll be using the Bootstrap-Datepicker plugin to handle all the dirty work. There are a number of ...
© 2014-2020 Pareto Software, LLC | Blog | Bootstrap Form Builder